DISEÑO WEB RESPONSIVE.
¿En qué consiste el diseño web responsive?
El diseño web responsive consiste en la adaptación de tu página web a los distintos tamaños de los dispositivos. Con este diseño podrás hacer que tu página web se vea bien tanto en móvil, tablet, portatil, pantalla grande,etc.
Así pues, el diseño web responsive se ha convertido en una práctica esencial a la hora de realizar tus páginas web por lo que os voy a enseñar los puntos clave para trabajarlo en WordPress.
Diseño web responsive en WordPress
A pesar de su importancia, wordpress tiene bastantes limitaciones a la hora de realizar un diseño web responsive.
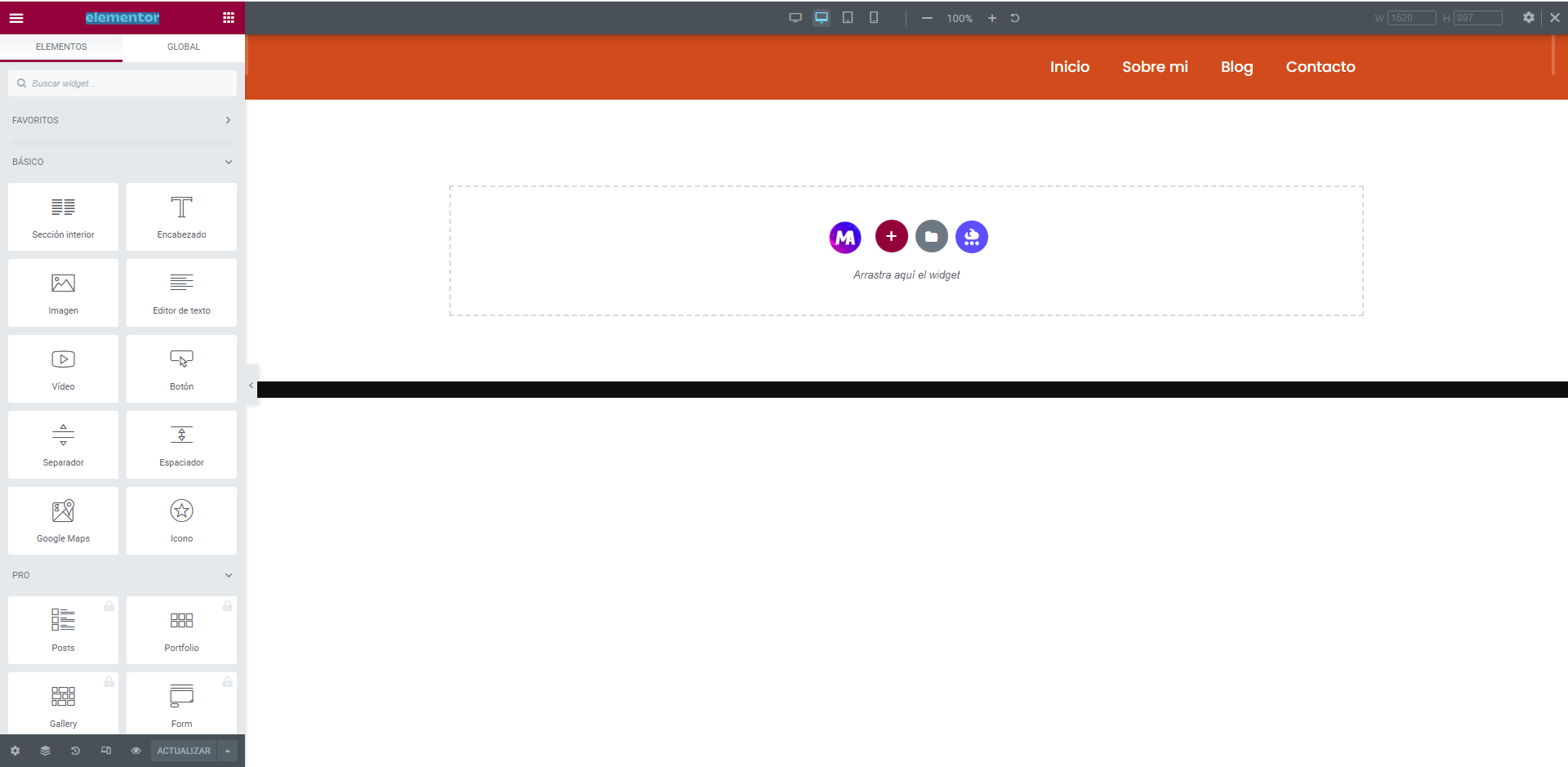
No obstante el maquetador visual elementor te permite adaptar el contenido de tu web a distintas pantallas y, dentro de las limitaciones, te permite crear diseños personalizados tanto para móvil, como para tablet, pantalla grande, etc. Además te permite crear adaptaciones para las dimensiones que desees.

Otros consejos imprescindibles para crear tu página web responsive en WordPress son los siguientes:
Elegir un tema responsive.
La clave para hacer un sitio web responsive es elegir un tema o plantilla que esté específicamente diseñada para adaptarse a todos los dispositivos. Estos temas adaptarán los menús, botones, formularios, imágenes, texto y demás elementos que componen la web a los dispositivos que utilicen los usuarios para acceder a ella. Existen maquetadores como Elementor que te permiten diseñar las imágenes de tu sitio web de forma personalizada. Este maquetador tiene opciones para ajustar el aspecto visual de acuerdo a cada dispositivo, ordenador de escritorio, teléfono móvil y tablet.
Los temas de wordpress más recomendables a la hora de trabajar el diseño responsive de tu web son los siguientes:

Buscar plugins que se puedan adaptar a distintos dispositivos.
Existen numerosos plugins que están configurados para que sean compatibles con los distintos dispositivos. A pesar de que es muy importante siempre hacer retoques de forma manual en algunos plugins para que puedan adaptarse bien, el hecho de elegir plugins adaptables te ahorra mucho trabajo.
Con el maquetador de elementor podrás ocultar y mostrar elementos dependiendo del dispositivo por lo que puedes personalizar por completo tu página en móvil sin necesidad de tener que cambiar de forma manual los plugins ya adaptados a otro formato de pantalla.
Así pues los plugins más recomendables a la hora de diseñar una página web responsive son los siguientes:

